description.
Automate is a virtual helper that helps seller to operate their business. By using Automate, user can minimize their operational budget and use automation like bot and seamless checkout process for all their customer purchases.
User can use automate to help them do the customer service, online operational processes and marketing. As part of the project, Automate has three main sites to be developed . The first one is a landing page to give more information about Automate. The second one is a dashboard to control all of the automation. And the last one is a template website for any Automate user who does not have website to sell their products or services.


the challenges.
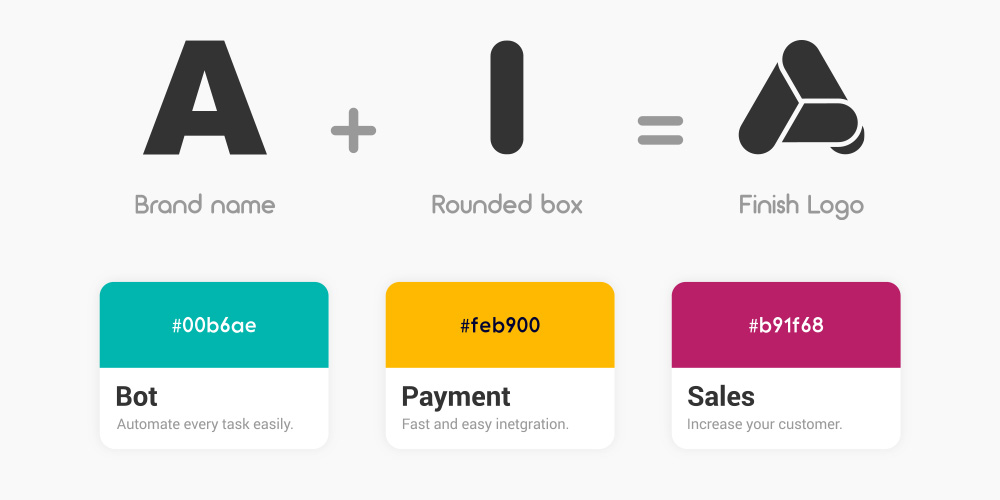
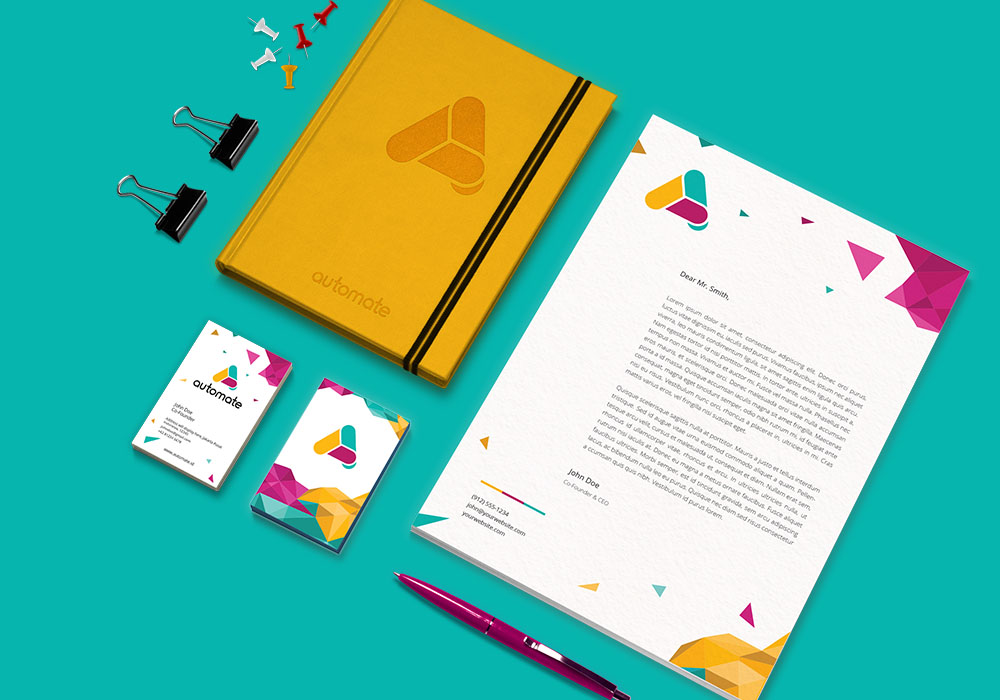
This project started with designing the logo and deciding the color and mood for all the product. I made the logo with using the first character of the product name, and used 3 main color for each line because of the three main functions of the product. For the style, I chose the clean and modern mood, because Automate is a technology company that helps user using virtual bot and automation processes.
For the landing website the process was quite simple, I categorized all the information into respective pages and made some illustration to make it easier for the user to understand the information provided.
And for the dashboard website, mostly what I did was creating the user flow and layouting because I was using dashboard template call Metronic. What I did was changing the main color, deciding the side map and what data will appear on each pages. I decided to use template to make the programming step faster.
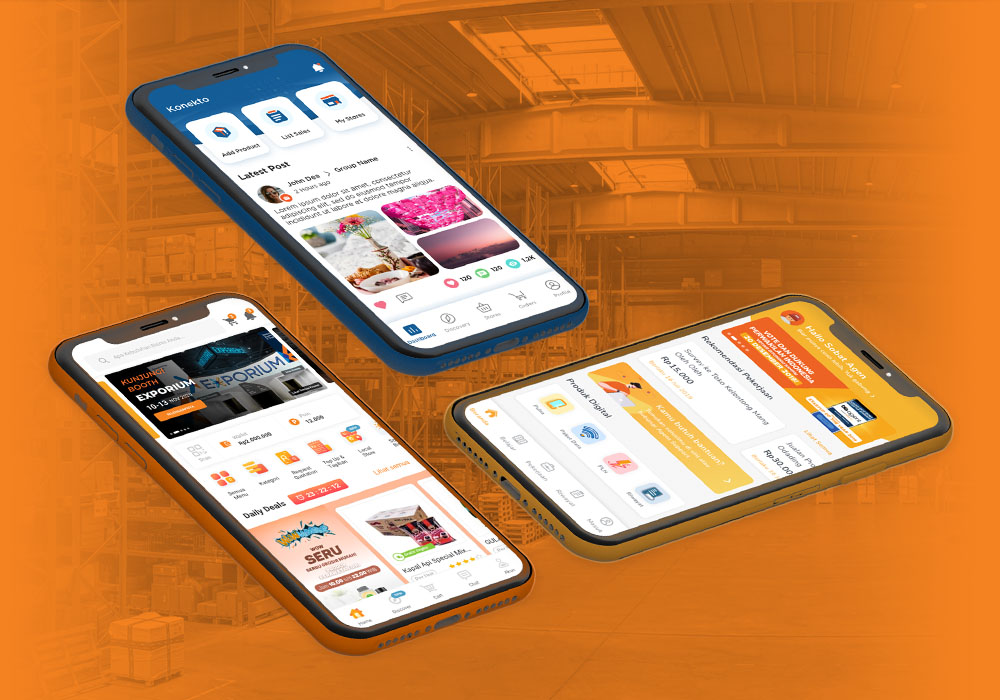
For the last website, it was a simple design because the client want to make the main store looks like Instagram website. But it also has additional features built, like when the user clicked on the picture, they can see what products or services they can add to cart, and then checkout their chosen products or services.
All of the websites were designed with responsive view and it was made for both desktop and mobile devices.
logo concept.
The first task was to make a logo for Automate. From the client interview, the client did not have a preference or idea for the logo and give me freedom to explore the option. I started from the information I had, which is the company name, Automate. The product has three main functions, their main market target is small to medium seller who usually using social media like instagram to sell their product.

With the information I have, I started on the concept for the logo. For the mood, I picked modern and playful. I chose modern for the mood because Automate is a technology startup. Then I use playful mood to balance the technical aspect of the product. This is to ease the way of targeting small to medium seller in Indonesia, since the market prefer a fun design more than a serious one.
Then, for the color selection, I chose three bright and different colors as the base to portray Automate three main features. The bright colors was chosen to show playfulness and make it more attractive.
Lastly, for the logo shape, I use the “A” character from Automate as the base. Then I used three rounded shapes and stacked it to make “A” character to show Automate’s three main features. I used rounded shape to make it more fun.


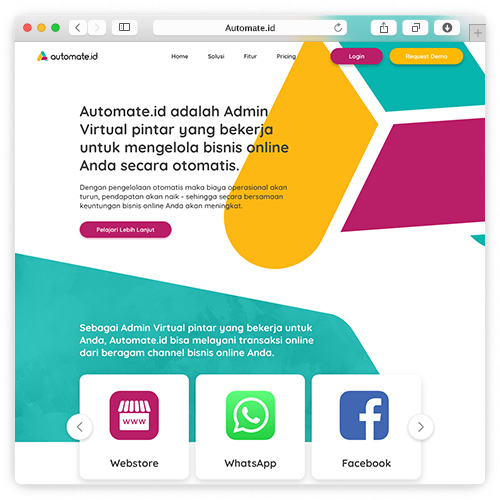
landing website.
The first website created for the project is a landing page that provide all information about Automate. It explains about Automate as a company, the solution they provide, also the list of features user can use and how much the service costs.
User who has interest with Automate can request demo. While for the existing user, they can access the dashboard from this website.

HOME SCREEN
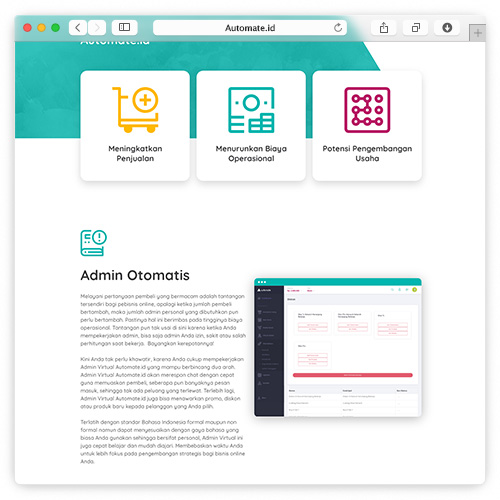
Home page is the first screen user will see, there is a description about what Automate can help the user. Below that, there is explanation related to main features of Automate with illustration so that user can understand the feature easier. Also there is ‘learn more’ button which can take user to solution pages, and at the end there is a CTA button to request demo.

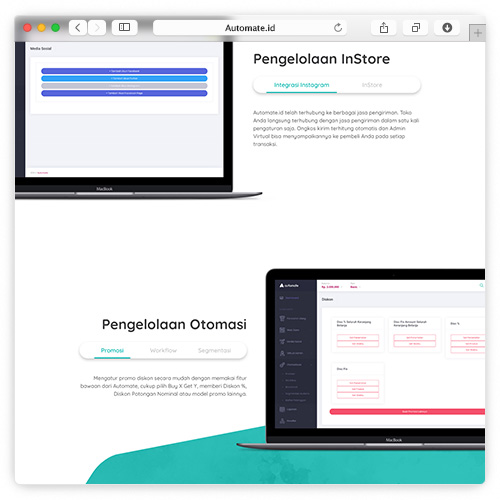
SOLUTION
On this page is a description on every solutions that Automate provides to user. There are screenshots from the dashboard and also illustrations to help describing the solution better.

FEATURE
Similar to the solution pages, this page has description for the features of the dashboard. Every section has a tab button, and when user choose a tab, the screenshot and description will change.

HELP
Automate is quite a complex product for someone who is not familiar with how automation works. Hence, help screen is an important section. For the help screen I made it like usual FAQ website, where user can type topic they want help with, search by category, or choose from frequent questions from other user.
Prototype.
dashboard.
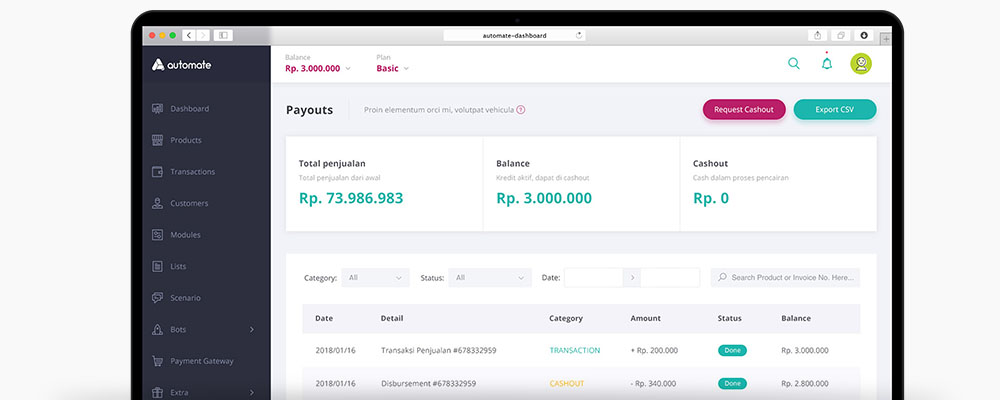
This website is used by user to control all their Automate account. The user can edit product, customer, transaction, their automate bot, payment, shipping, etc. A dashboard template called Metronic is used for this site. Mostly for this site, the task was to make the wireframe from all of Automate features.
The dashboard’s structure is quire simple. In the header user can see their balance, plan they choice, do search, see notification and user menu. On the left part is the main menu for all settings on the dashboard. The content of the screen is mostly table view data or some switch with on-off function.


store site.
For the last site of Automate, the store site, is a site where user can show their product(s) and send it to their customer (buyer). The main layout is similar to instagram, because most of Automate target market are social media sellers, whom usually use instagram to display their product(s).
The difference is, with this site, buyer can see detail for each product and bought them directly from this site. They can choose any preferable shipping method and payment method , then after the transaction is finished, the order details will be sent to the seller.

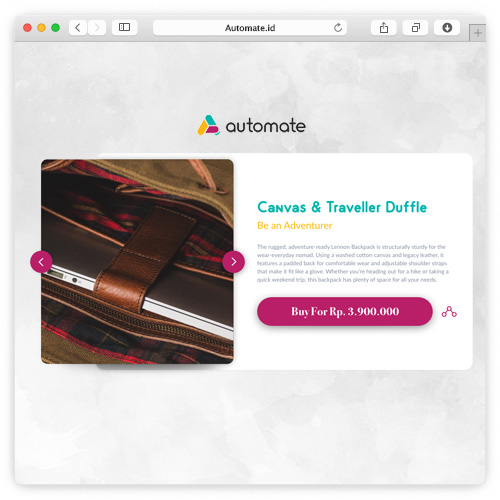
STOREFRONT
This page has a similar layout with instagram where buyer can see all the product(s), just like when they see an instagram page. The difference is when they click on the picture, a pop-up of product will show up and and they can see more detaisl about the product.

PRODUCT DETAIL
Like a product detail on any e-commerce site, buyer can see s, name, description, price, and more pictures of the product. Buyer can also share this products to any social media. When the buyers click on the ‘Buy’ button, they can choose the variant and quantity of the product before adding it to cart and go to checkout page.

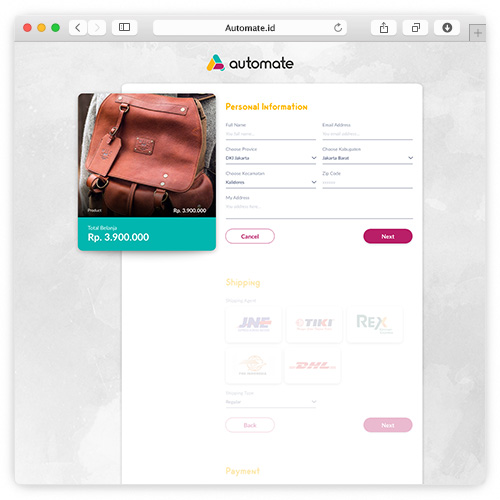
CHECKOUT AND SUCCESS
The last step on store page is checkout page. In this page, the users need to input their personal info and address, also choose a shipping agent and payment method. After all required information is filled, users can finish their purchase with clicking on ‘Pay’ button and then directed to ‘Success’ page as the last page in the process.